5 Ways to Improve Bounce Rates on Your Website
The reasons why people create a website are numerous, but the goal is usually the same...
to get people to connect with the content.
However, reaching this goal is impossible if visitors leave as fast as they come.
Now, the reasons why people leave a website can be as numerous as the reasons why we create them, but there are things we can do to eliminate some of those reasons.
Here are 5 ways you can increase the chances of visitors connecting with your content, and improve the bounce rates on your website.
1. Make sure your website loads quickly.
It's probably unfair for me to say that most people today are impatient, but I will.
And to be honest, I am.
Does wanting something quickly make you a bad person? Not necessarily. We just happen to live in a day and age where the ability to obtain information in a matter of seconds is at our fingertips.
We've come to expect express information, and when it doesn't arrive quickly... well, we simply move on to a different source.
Your website is no exception. If it doesn't load quickly, people will not hesitate to eject and go elsewhere.
Also, did you know, your site's load speed can affect your SEO value? It's true. So, make sure your website isn't bogged down with poor coding, unnecessary animations or large content files.
Quick tip: Squarespace recommends that each uploaded image be under 500KB in file size for best loading performance.
2. Make sure your website is mobile friendly.
In case you haven't heard, everyone has a smartphone now.
Okay, maybe not everyone, but it sure does seem like it, doesn't it?
Those who still use ancient devices, like flip phones, are few and far between. So, the question is, was your site created for the few people left on the planet who use flip phones? These people will be viewing your site, in all it's glory (I'm sure), on a desktop device.
Must those with smartphones toil and muster up enough "want to" to engage with your content? Let's face it - people do not want to double-tap or reverse-pinch to view your website.
It's hard work!
The truth is, the number of people browsing online with a mobile device continues to rapidly increase, and surpass, desktop views. If you want people to stick-around your website, it had better be mobile friendly.
Plus, there's really no excuse for having a website that isn't mobile friendly. A CMS platform, like Squarespace, makes sure your content is responsive and displays well on any device.
3. Make sure your website looks professional.
Most reasonable people, when visiting a restaurant, expect a certain level of quality when it comes to the food they eat, the service they're offered, the comfort of the dining environment and the cleanliness of the restrooms.
If any of these areas are subpar, it's unlikely that they'll stay long or ever return.
Why is it that we can easily agree with this premise when it pertains to the food service industry, but when it comes to judging our own websites it's not so clear?
If we felt like the food at a restaurant was lousy we might say, "they need a new chef." If the dining environment was uncomfortable, dark and dingy we may say, "they seriously need to remodel." And if we are not served well we'll say, "they need to hire better help!"
The same is true when it comes to your website. If people are not engaging with your content, create better content. If your website looks awful, have a professional design it.
Don't expect reasonable people to visit a sucky website (and yes, that is the technical term for "unprofessional"), and stay long or ever return.
4. Make sure your website sounds professional.
As I mentioned already, visitors to your website expect to get what they're after quickly and expect a certain level of quality when they do.
Nothing can play defense against quick and quality like grammar errors and spelling mistakes.
Plus, you're a smart person, so don't let your website make you sound stupid.
Unless your site is meant to be thought provoking, a person shouldn't have to read a sentence multiple times to figure out what-in-the-world you're trying to say.
If your copy is full of misspelled words and improper grammar, chances are people will give up on your message.
Can you blame them?
If you read over your copy a time or two, you'll probably identify some mistakes to fix. Whatever you can do to clean it up will only benefit you and, more importantly, your readers.
If you want to take it a step further, have someone you know read your copy and give you feedback. You may even consider hiring a professional to write your copy or proofread what you've come up with on your own.
5. Make sure your website is purposefully focused.
People visiting your website, especially first-timers, have a very specific agenda. It's unlikely that they randomly wandered to your site.
They probably found their way to you through a Google search or a relevant link from another site. So, if your website doesn't quickly and easily connect with them, they're out.
You can't simply talk about yourself. You must determine why people are coming to your site and strategically lead them to a next-step(s).
If you specialize in lawn care, people are likely looking for... you guessed it, lawn-care services. Think of some questions they may have when visiting your site. I bet that two of the more common questions are, "What services do they offer?" and "How much does it cost?" If that's the case, this information should be immediate or, at the very least, easily accessible.
Wanted information shouldn't be buried by how you're a family owned and operated company, as you list your family tree and share cute stories about the days of old. Likewise, good reviews are nice, but people don't want to read through a thousand testimonials to get answers to their questions.
In this case, people are probably less interested in who you are and more interested in knowing how you'll care for them and their needs. And people are probably less interested in what you've done for others and more interested in what you'll do for them.
I'm not saying that information about who you are and what you've done for others isn't valuable. I'm just saying that it may not be the thing that's going to initiate a connection.
Know what your visitors want and give it to them. Once there's a connection made, the other stuff is icing on the cake.
What about your website?
Is your website plagued with any of these visitor repellents? Are people hitting the eject button as fast as they can?
Change your website to make sure it's fast, mobile friendly, professional looking, legible and focused. Doing so will only help improve your bounce rates.
More importantly, these 5 tips will help connect people with your website's content.
Squarespace Website Design Recap for HiView Solutions :: Fulton Template.
Hello and welcome to a ConnectionMade Design project recap. My name is Andy and I want to take a moment and walk you through one of our Squarespace design projects. It's my hope that you find these project recaps a source of inspiration for your own Squarespace projects.
The Introduction
Miles, from HiView Solutions, reached out to me in need of some help with customizing and making his Squarespace website look like those who were offering the same service, but making upwards of $1,000,000/yr in revenue. He had put his Squarespace site together, but couldn't get it to portray professionalism at a high-level. After viewing some of his competitor's websites, we discussed what they did well and how we could match, or even exceed, what they were doing.
The Needs
- Make the design look high-level and professional.
- Organize content in very "consumable" sections.
- Make icons uniform in size across all screen sizes.
- Design a robust footer that stands out and is very functional.
- Come up with an easy, low-cost system for reproducing the look of blog post graphics.
The Squarespace Template
Fulton: http://fulton-demo.squarespace.com/
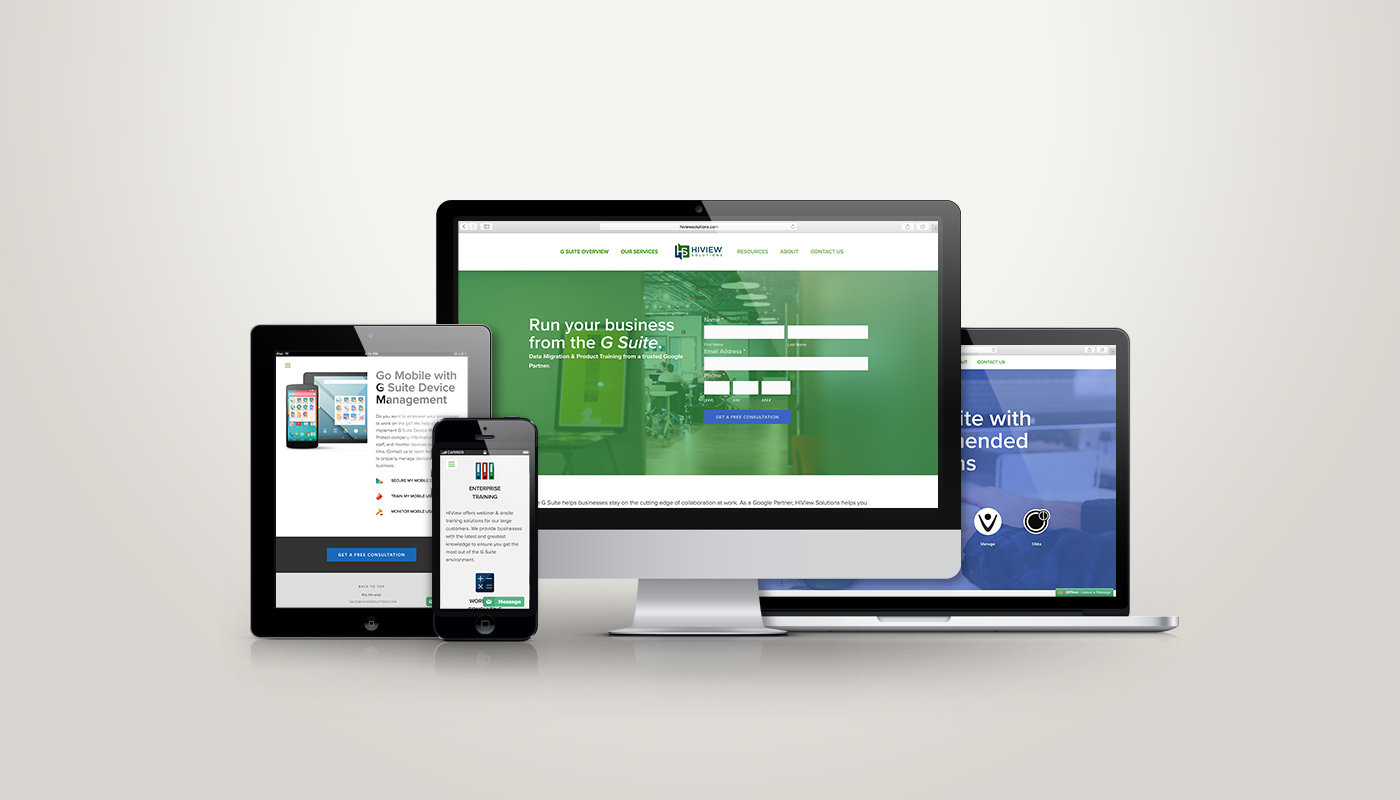
The Outcome
Miles is thrilled with how his site turned out! He feels like the site far exceeds his expectations and gives him equal footing with those who are offering the same sort of services.
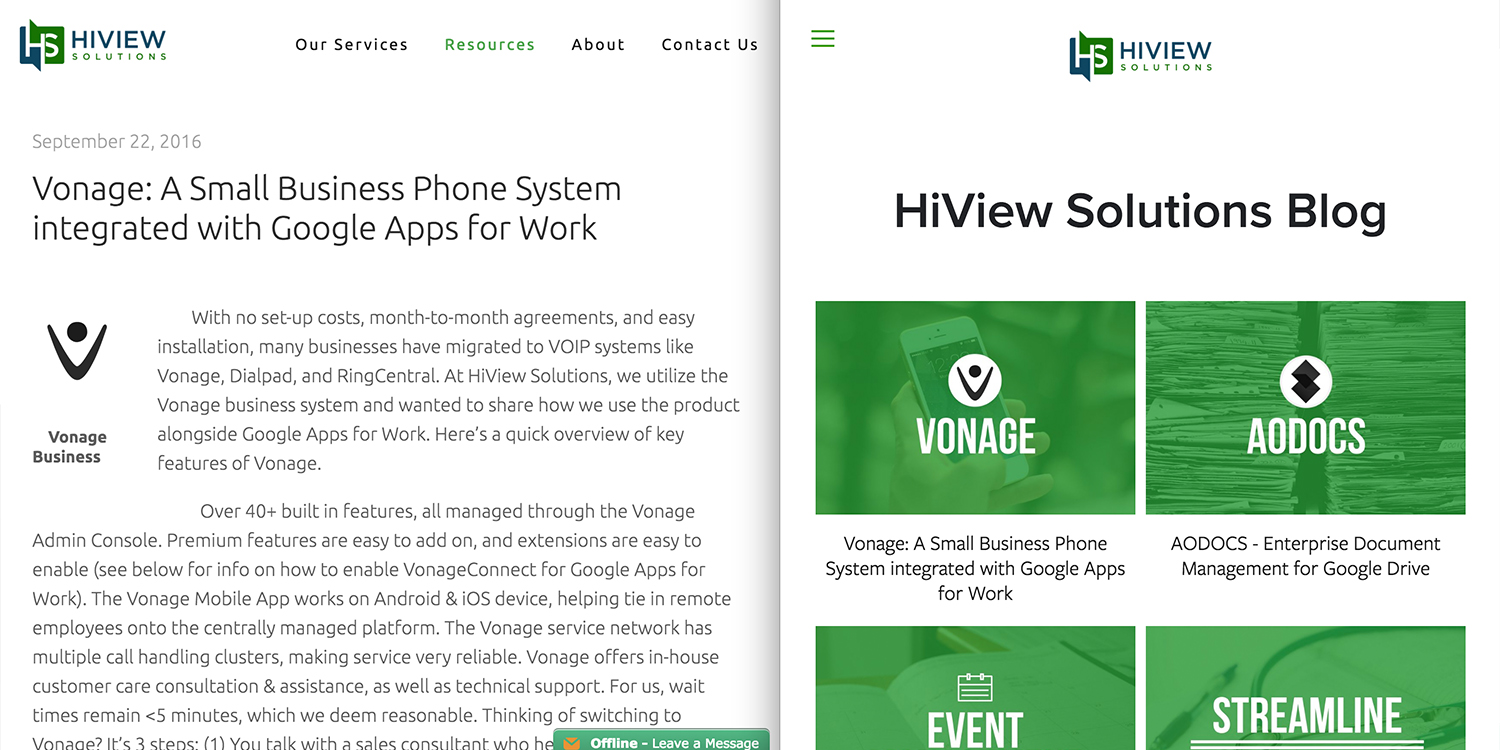
As soon as the new homepage loads, it feels and looks high-level and professional. There's a call-to-action form over the main banner, which compared to the old one, fits with the brand and industry that HiView Solutions is in. Also, as you scroll down, content is broken up into separate sections. This provides visual interest and increases the likelihood that someone will engage with the content.
Having style and size uniformity with icons will negatively or positively impact the overall design of a webpage. Icons should enhance and complement the content they are coupled with, so if they are displayed awkwardly, they become more of the focus. Before we tweaked the look, size and layout of the icons, it was a hot mess! It's especially important to watch icon sizes when the website is displayed in a single column, like on a mobile phone.
One thing that we noticed while researching other websites in HiView Solutions' industry was the robust footers they used. The goal for us was to create something that felt "big" without being cluttered. We wanted this area to be very helpful and functional to those viewing it.
We wanted to set up Miles with the ability to maintain his site at a high-level. One area that this can often breakdown when we are not involved with regular, on-going upkeep, is in the uniformity of graphics. Much like icons, size and style are important here. So, we introduced Miles to Canva. Canva is a free, web-base design program. We were able to create the blog post thumbnails using Canva, and share the project file so Miles can duplicate what we did.
Closing
I hope you find some ideas and inspiration for your own Squarespace project from this recap. If you want to find out some more about this project, check out the video below. If you have any questions, or would like help designing your Squarespace website, please, reach out.
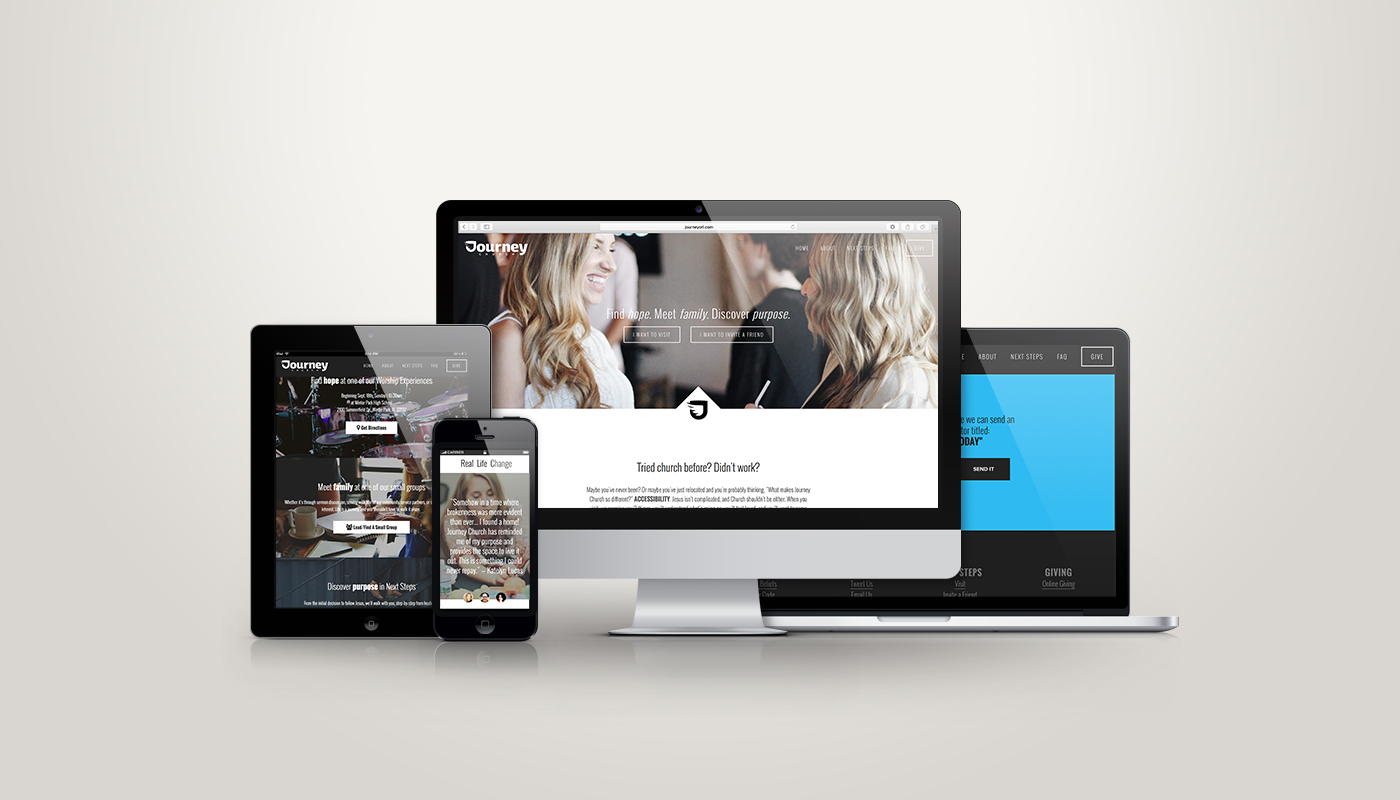
Squarespace Website Design Recap for Journey Church :: Bedford Template.
Hello and welcome to a ConnectionMade Design project recap. We specialize in designing professional, eye-catching Squarespace websites for companies, churches and creatives. It's our hope that you find our project recaps a source of inspiration for your Squarespace project.
The Introduction
JJ, from Journey Church, reached out to me in need of some help with his Squarespace website. He had started, and nearly finished, the site for a new church launch, but wanted some help customizing the homepage. He provided a few sample sites containing some features that he wanted to implement on his church's site, but couldn't figure out how to do it within the limitations of this particular Squarespace template.
The Needs
- Optimized for mobile. There were some elements that overlapped or weren't fitting well on mobile.
- An animation reveal when hovering over a section of information. They provided the "Serve at IBC" section of irvingbible.org as inspiration.
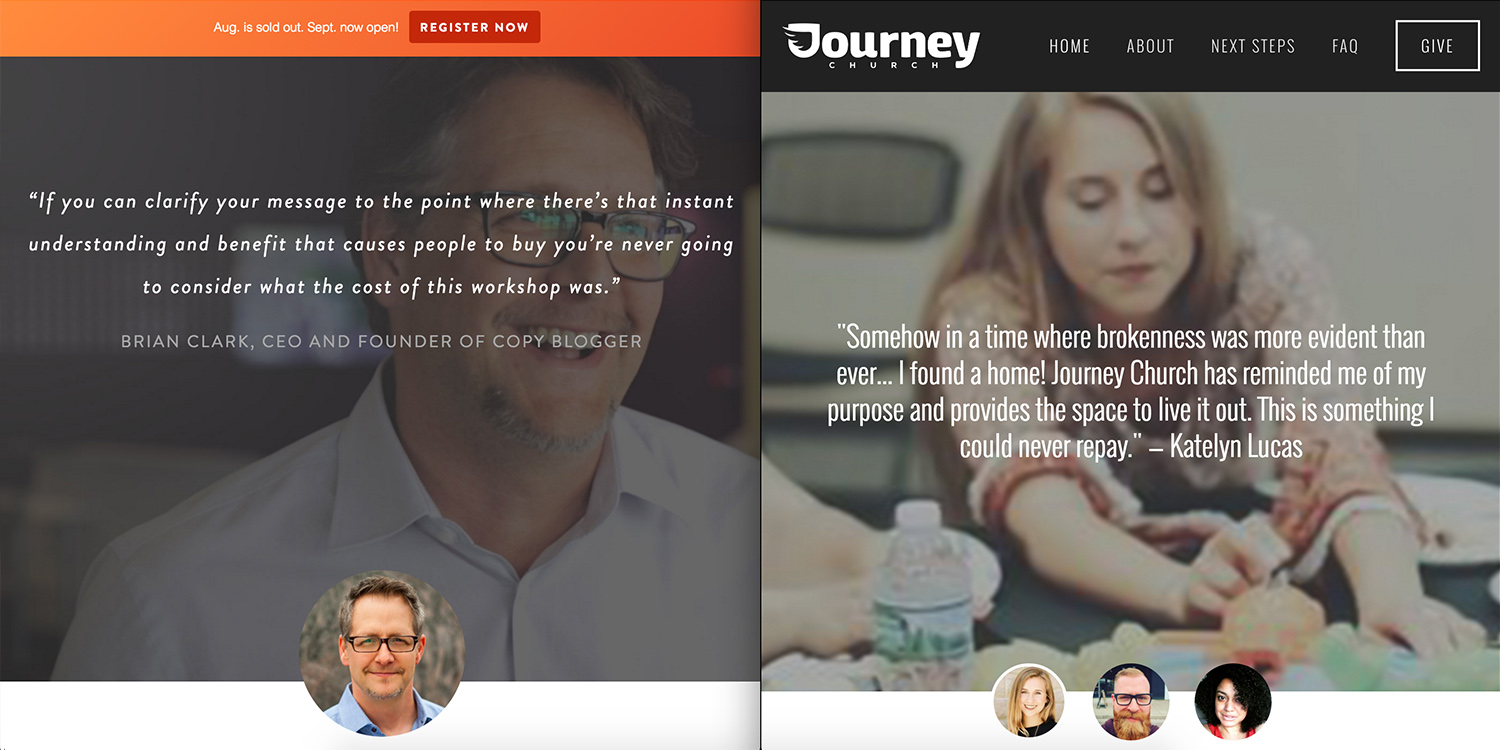
- A custom slideshow gallery that would serve as a Testimonial section. This section needed to have a close-up of the person's face, but a different, "action" photo, for the background of the testimony text. They provided storybrand.com as inspiration.
- Custom buttons.
- Suggestions on improving the overall look and flow.
The Squarespace Template
Bedford: http://bedford-demo.squarespace.com
The Outcome
JJ really likes the way the site turned out! While the inspiration site were helpful, I found a couple areas where they lacked, specifically at smaller screen sizes. I wanted to be sure that the customizations we made to this church's website was thought out, optimized for mobile viewing and responsively flawless.
The animation section in the sample site (left above) looks really nice, but when you minimize the browser window, you notice how one of the three blocks moves down and the text area is aligned to the left. I wanted all the blocks to stack once the window size became a certain size (right above). This section also included custom buttons. The buttons native to Squarespace don't allow the addition of icons.
The sample site for the testimonial section looked great, but lacked when viewed on a smaller screen. On a small screen, only one of the three thumbnail photos appeared (left above). So, clicking on and reading the others wasn't possible. Of course this isn't desirable with the rapidly increasing numbers of mobile viewers. We made sure that all three thumbnails were visible, regardless of screen size (right above).
At the bottom of the page they had an email block embed from a third-party provider. The problem was that the default style (left above) was far from the overall style of their church's site. So, through some HTML and CSS code injection I was able to change the look of this email block to match their style (right above).
Closing
I hope you find some ideas and inspiration for your own Squarespace project from this recap. If you want to find out some more about this project, check out the video below. If you have any questions, or would like help designing your Squarespace website, please, reach out.